Visual Poetry: HTML Basics
is comprised of five lines in each of which the printed word 'silencio' is repeated three times; but in the third line the second position is left blank, and through the interplay of word meaning and structure this white space becomes semanticized and turns into an iconic representation of silence.

Concrete Poetry is a literary movement where words, letters, typefaces and other content are used as a visual compositional tool. It can be thought of as a type of Visual Poetry. However, in Concrete Poetry, the typographical effect plays a central role in conveying design and meaning. Concrete poets experimented boldly with language, incorporating visual, verbal, kinetic, and even sonic elements.
HTML is a markup language typically used to structure content on a web page with tags that convey to the browser the type of content and how it should be presented. In this lesson, we are going to use HTML in a visual manner that takes into consideration graphic space, design and meaning.
HTML Basics
What is HTML?
HTML stands for HyperText Markup Language and was invented in 1989 by Sir Timothy Berners-Lee, a computer scientist. Every website you’ve ever visited is rendered in HTML. Your web browser parses the HTML then renders the results.
HyperText is text that contains links to other texts. Markup describes a system of describing or annotating text files. Just like any language, HTML has its own vocabulary, grammar and syntax.
Structural Markup
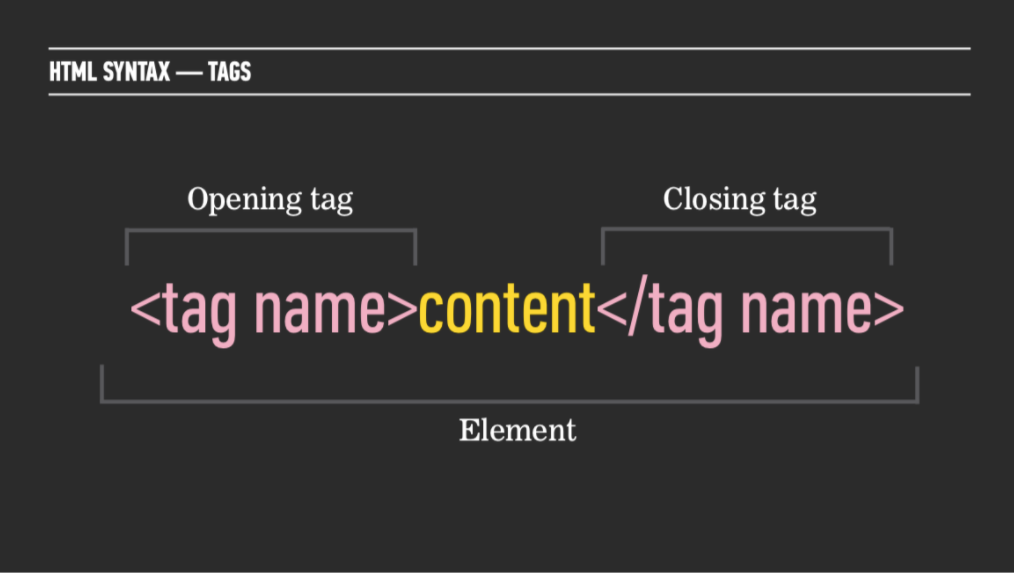
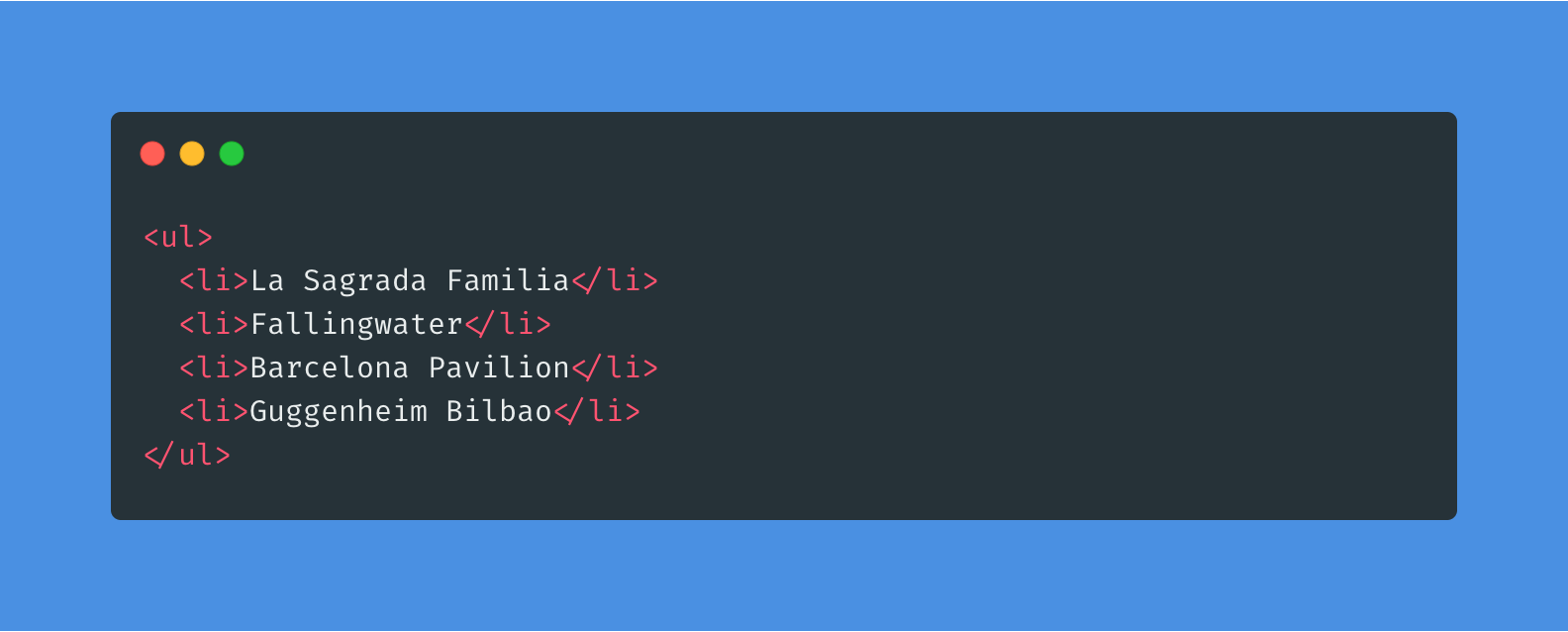
The fundamental building block of HTML is the element. Elements consist of an opening tag, closing tag and content (text, image, video) sandwiched in between. The content is what the user sees on the webpage. The tags tell the browser the type of content and how to present it.

Tutorial 1.1
Instructions
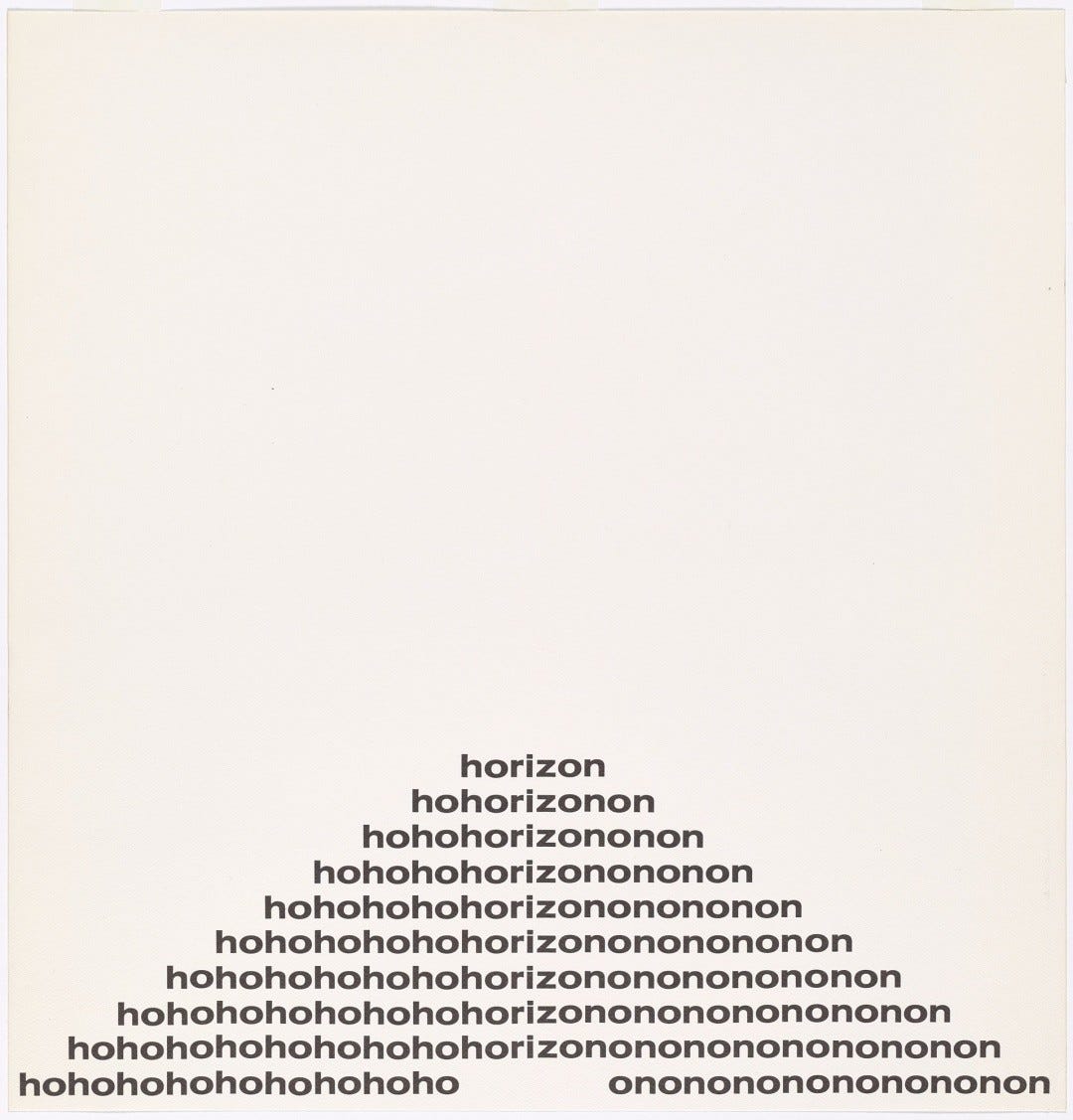
 Image: Ian Hamilton Finlay, Ho/Horizon/On, from The Blue and the Brown Poems (New York: Atlantic Richfield Company & Jargon Press, 1968) Getty Research Institute, Los Angeles (2016.PR.36) (courtesy the Estate of Ian Hamilton Finlay)
Image: Ian Hamilton Finlay, Ho/Horizon/On, from The Blue and the Brown Poems (New York: Atlantic Richfield Company & Jargon Press, 1968) Getty Research Institute, Los Angeles (2016.PR.36) (courtesy the Estate of Ian Hamilton Finlay)
Choose an existing poem and digitize an interactive version for the web. Ubuweb, Open Library, and Monoskop are good sources. The poem should be able to fit on approximately one printed page. Let’s focus on breaking up the text in various ways, as much as you can with these limited HTML elements. Take white space into consideration and delineate a clear hierarchy of information on the page.
For this exercise:
- Only use HTML
- In addition to the required boilerplate HTML, use only the following elements:
<p>, <li>, <h1> to <h6>, and <br>
How does the poem usually look? What happens if you present it more spaced out? More condensed? In a specific shape or form? What happens to the poem when you have to scroll to read it all?
Starter code for this tutorial can be found in this Github repository.
Examples
- Peter Finch’s Moon, 1973
- Carl Andre’s Odes and Lyrics, 1965
- Georges Perec’s Species of Spaces and Other Pieces, 1974
Resources
- Visual Poetry, Wikipedia
- Concrete Poetry, Wikipedia
- Dada Poetry, Wikipedia
- Typewriter Poems
Solution
Semantic Markup
Semantic elements tell browsers something about the contents of the element. They are designed to communicate the meaning of the content to the browser, developer, reader, and any other technologies interpreting the document (e.g. voice assistants, search engine web crawler, browser translation tools, or assistive technologies such as screen readers).

There are approximately 100 semantic elements available. The following is a list of commonly used ones:
Tutorial 1.2
Instructions
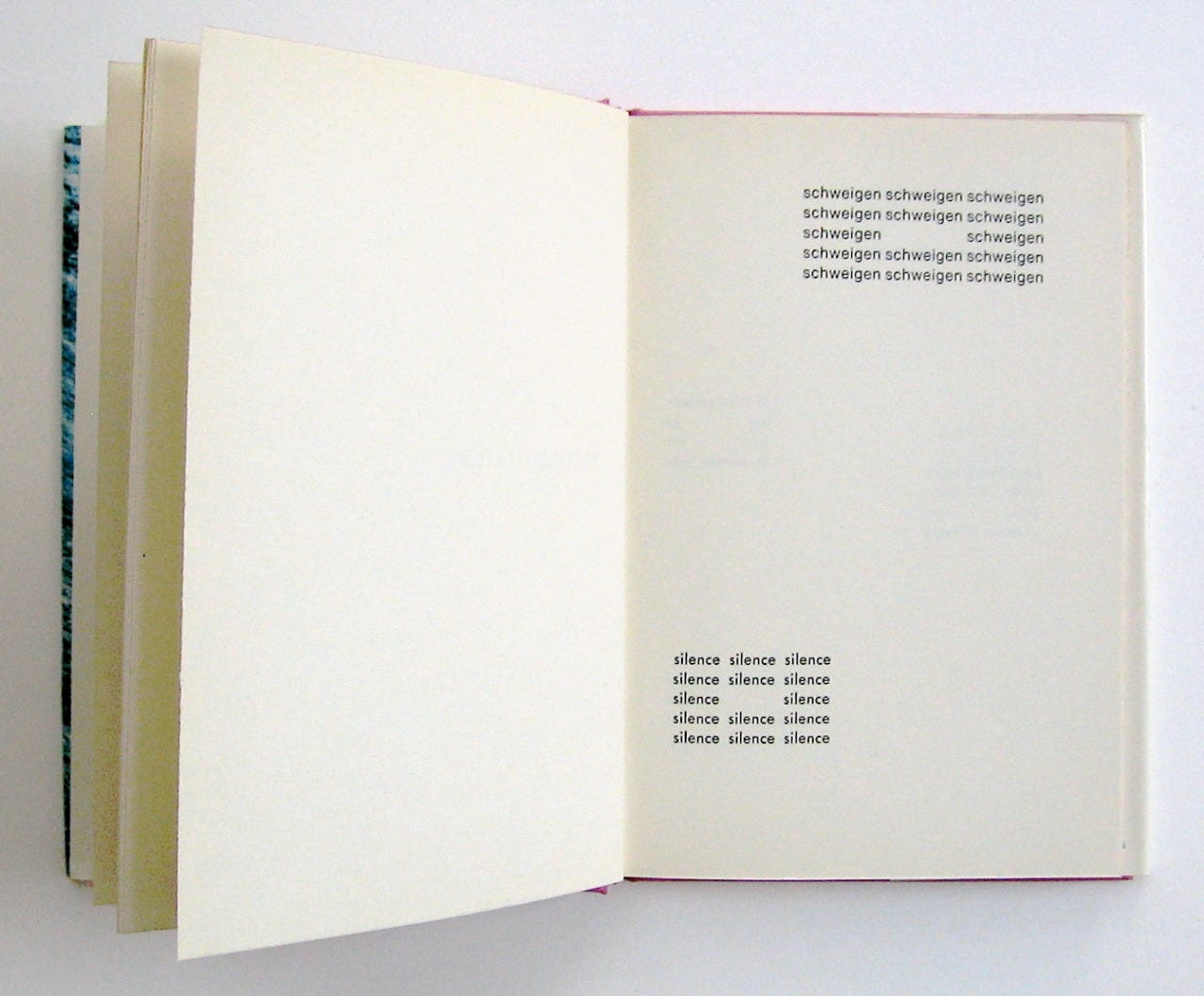
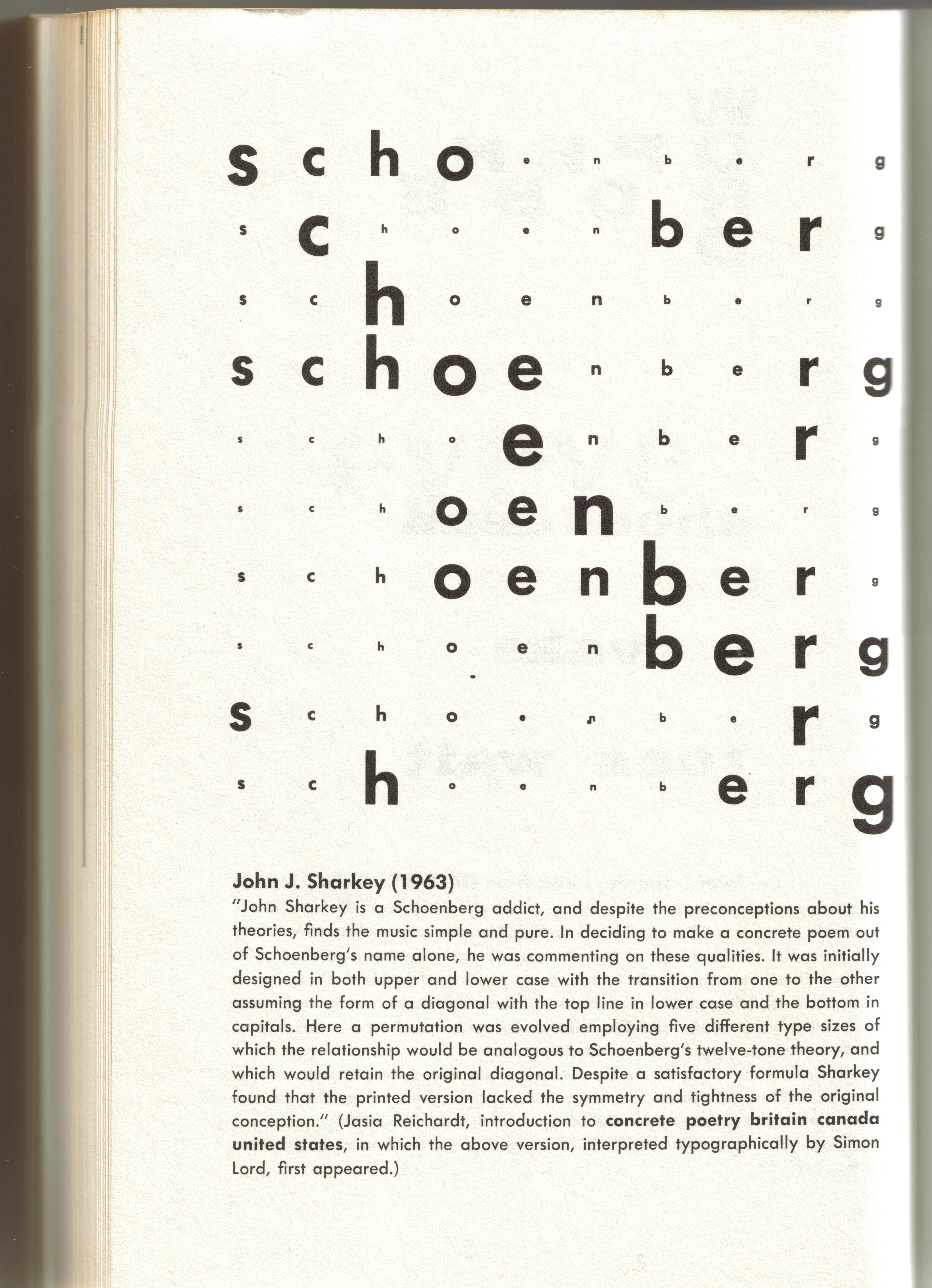
 Image: John J Sharkey, Schoenberg 1963
Image: John J Sharkey, Schoenberg 1963
Choose another existing poem and digitize an interactive version for the web. For this exercise, let’s focus on presenting the text in different hierarchies and scales using the following HTML elements: div, span, h1 to h6, strong, em, ol, ul, li and a href="#". Do not link to external sites, rather link to parts of your poem using an attribute to assign an id. In doing so, think about how you can use the anchor links to meaningfully translate movement to your content.
Starter code for this tutorial can be found in this Github repository.
Solution
Page Structure
Nesting
Think of HTML tags as boxes that hold your content. That content can be text, images, or video. Sometimes, you need to place boxes inside of other boxes. Those "inner" boxes are nested inside of others. A perfect example of this is the bulleted list. The list items are nested inside of the unordered list tag.
Nesting HTML Tags: How to Nest HTML Tags Correctly, by Jennifer Kyrnin. Updated June 26, 2019
Relationships
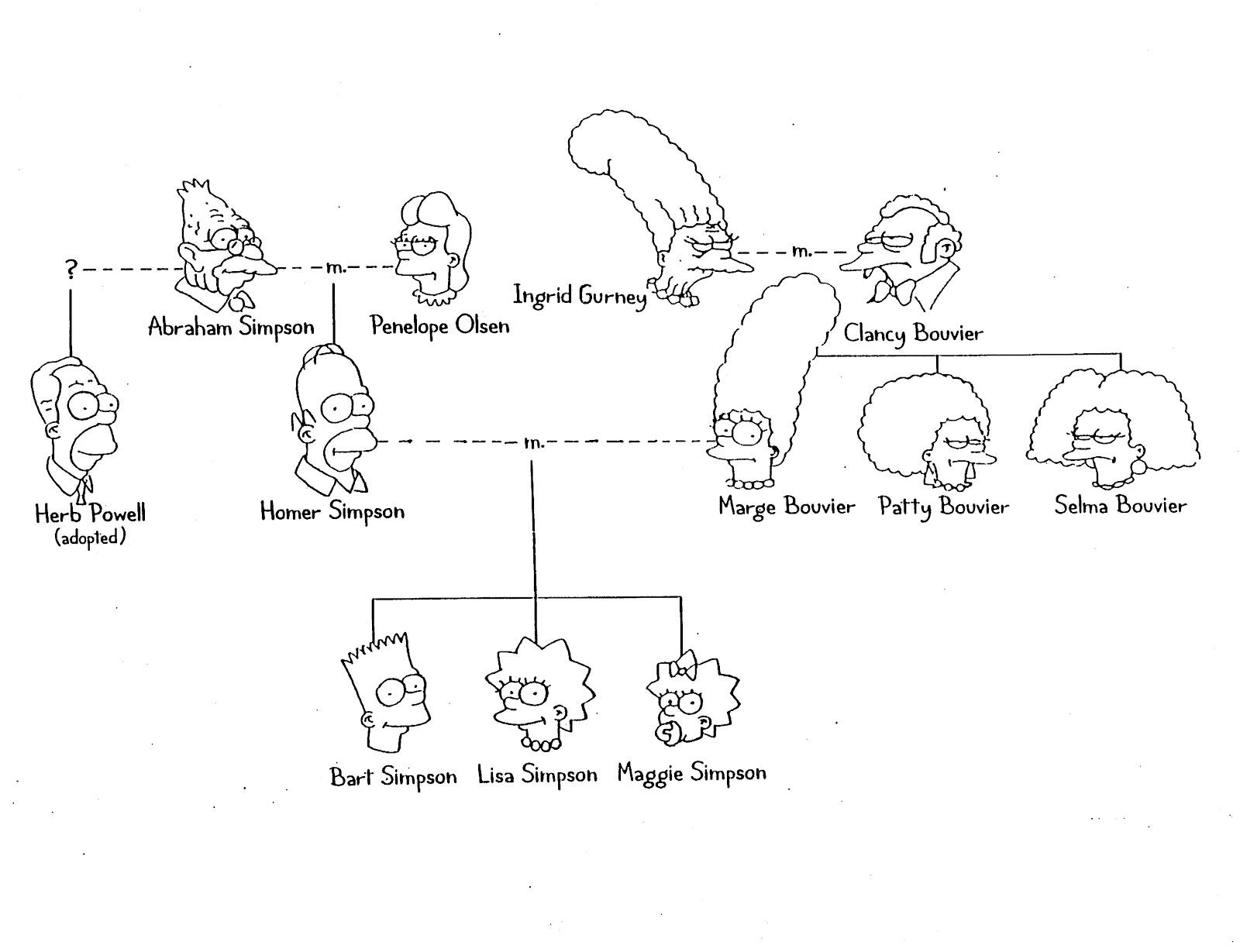
We often use the same terms that we would use to describe the relationship between family members, to describe the relationship between HTML elements. Each element is related to another element in a parent-child-sibling relationship.

An element that is directly above another element in the hierarchy is called the parent of the element below it. The element below the parent is called the child. When two elements are equal in the hierarchy, they are known as siblings.
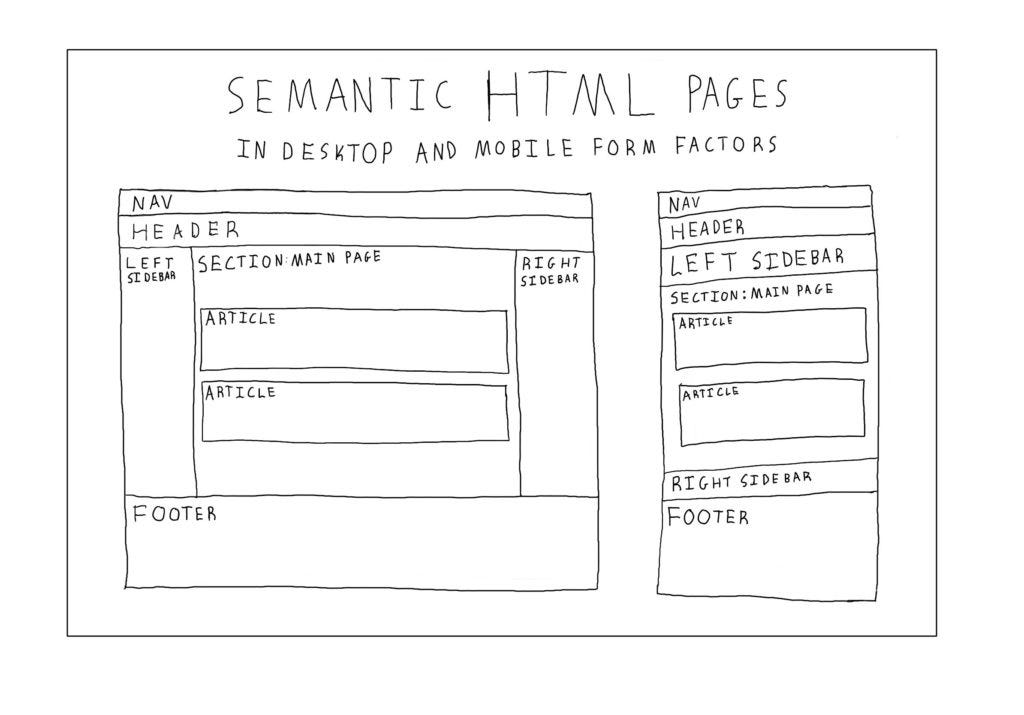
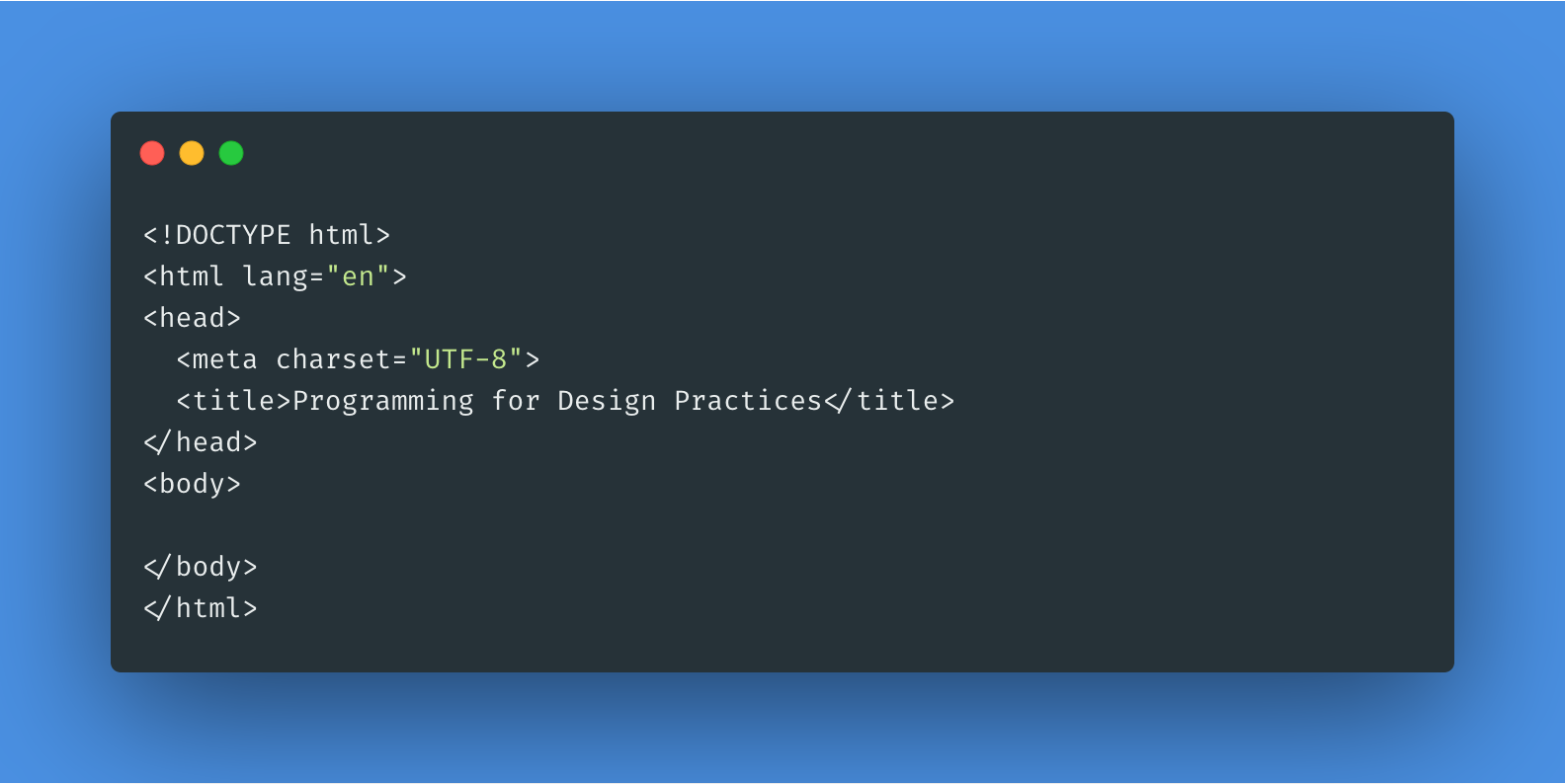
Basic Requirements of a Web Page

HTML defines the structure and content of information on the page. All HTML pages have the same basic structure:
Block vs Inline Elements
Historically, elements could be classified as either: block-level elements or inline elements. Block-level elements have built-in line breaks, causing them to automatically stack vertically, while inline elements wrap within their containing elements.
By default, each element (or “box”) in HTML is either an inline or block element.
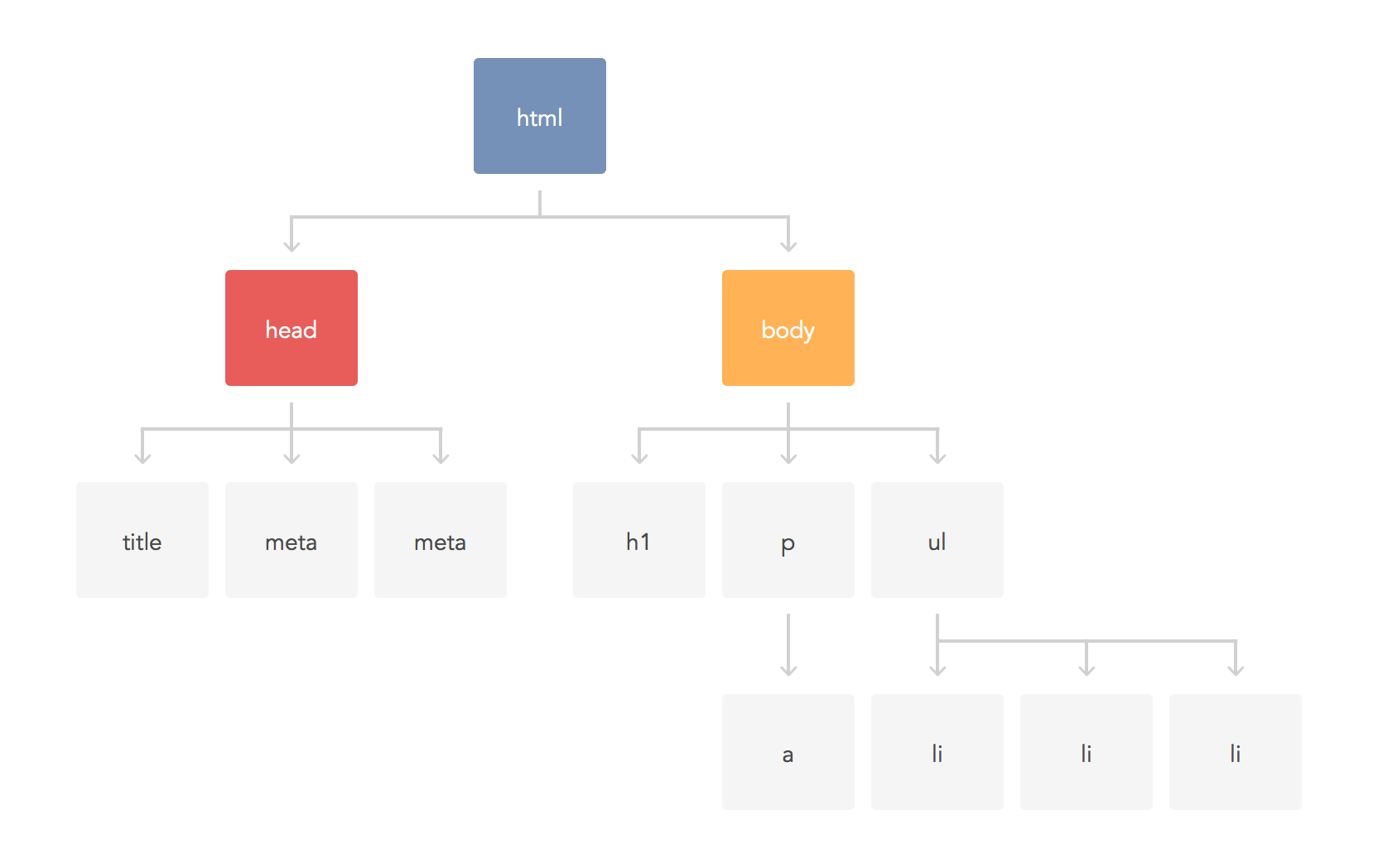
Document Object Model (DOM) Tree
In the DOM Tree, the opening and closing <html></html> elements form the foundation upon which the rest of the document is built.

- What is the Document Object Model, The World Wide Web Consortium (W3C)
- Understanding the DOM Tree and Nodes, Tania Rascia, November 7th, 2017
Indentation
While indentation has no bearing on how the page is rendered in the browser, it is especially important for readability of your code. Indented code is easier to read, easier to understand, easier to modify, and easier to maintain (e.g. if you forget to include a closing tag). Common practice is to indent one tab space for any tags that are nested inside other tags.

Whatever format you decide to use, just be consistent.
Attributes
All HTML elements are able to support attributes. Attributes vary depending on their use, but always live within the opening tag of an HTML element. For example:

Here, href is the attribute and will always follow the attribute-name="value" convention.
Below is a list of extremely helpful attributes that allow you to add custom meta-information to your HTML elements. They become immensely helpful when targeting these elements with CSS and/or JavaScript .
- HTML attribute reference, MDN Documentation
- HTML Attribute, Wikipedia
Forms
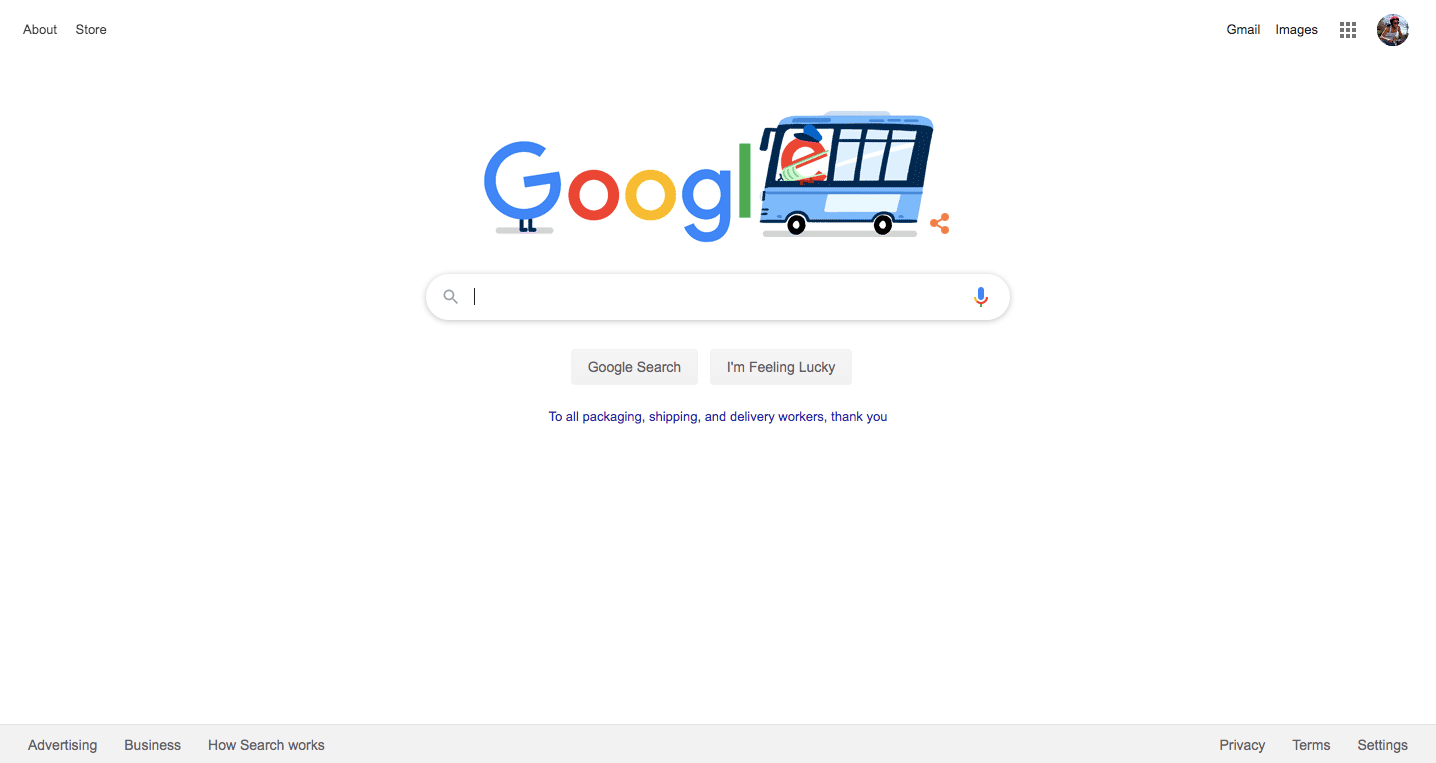
The search box that sits in the middle of Google’s homepage is a simple form — specifically, an input field.

Forms are an important way to gather information from visitors of your site.
- Forms, MDN Documentation
- Basic Native Form Controls, MDN Documentation
Exercise 1
Instructions
Make three more variations of your poem, so now you have a total of five visual poems. Each variation will be a separate web page using HTML for both semantic and visual expression. For these variations, focus on changing the poems form through shifts in spacing, scale, hierarchy and typography. The creation of multiple variations means that no one representation of the poem is important than any of the others. This should allow you ample room for visual experimentation.
Starter code for this tutorial can be found in this Github repository.
This assignment borrows heavily from Laurel Schwulst’s exercise 25 Variations.